가즈랑님께서 FeedBurner를 강력히 추천하셔서 오늘 당장 설치를 했습니다. 그런데 제가 코딩에 워낙 무지한 데다 영어 사이트이다보니 다른 고수님들의 블로그를 보고 따라했어도 그 과정이 그리 쉽지가 않더군요. 그런데 일단 설치까지만 완료해 놓고 보니 너무 간단한 것 같아 설치과정을 공유해 보려고 합니다. 뒷 부분은 태터툴즈나 티스토리에만 적용 가능합니다.
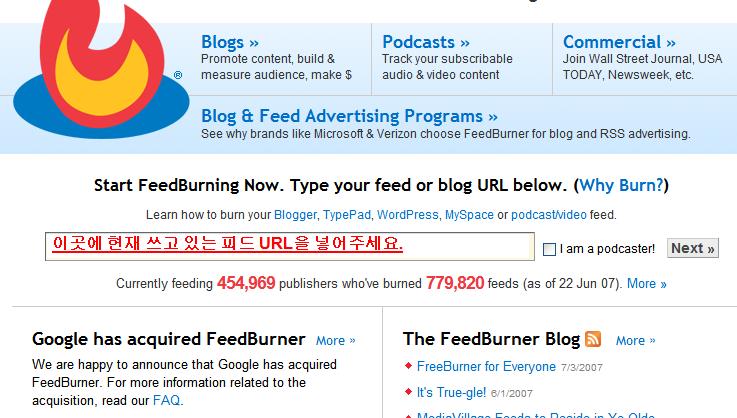
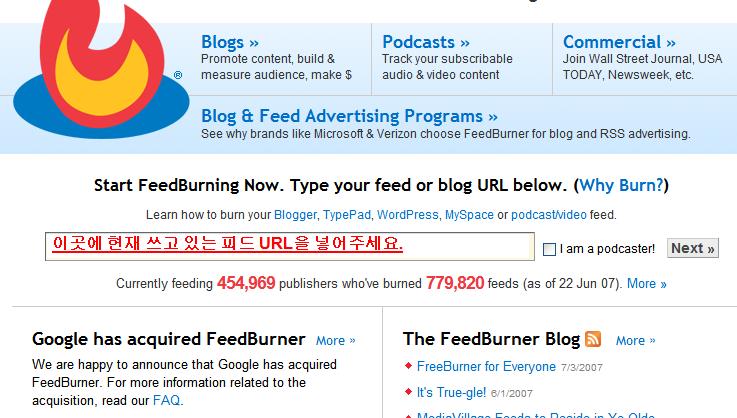
먼저 FeedBurner.com 으로 갑니다. 아래는 첫 화면입니다.
 화면의 중앙 부분에 보이는 공란에 현재 쓰고 있는 피드 URL이나 단순히 블로그 주소를 넣습니다. 그리고 오른쪽에 보이는 "Next>>" 버튼을 클릭합니다.
화면의 중앙 부분에 보이는 공란에 현재 쓰고 있는 피드 URL이나 단순히 블로그 주소를 넣습니다. 그리고 오른쪽에 보이는 "Next>>" 버튼을 클릭합니다.
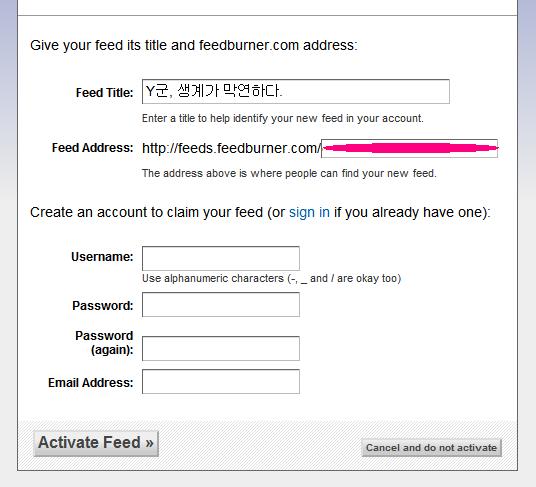
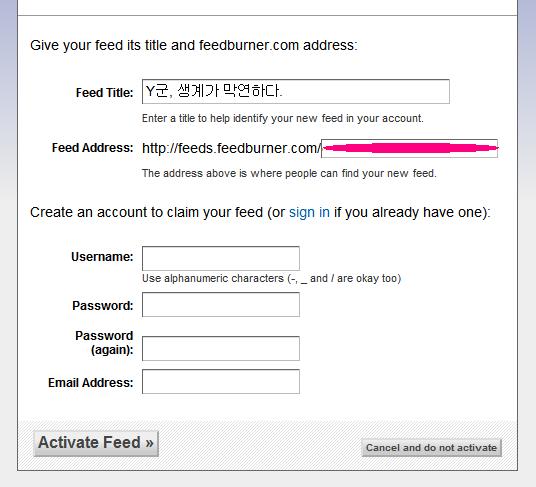
다음 페이지에서는 서비스 이용을 위한 기본적인 정보를 입력하면 됩니다.
 위에 붉게 칠한 부분에 원하는 원하는 문자 혹은 숫자를 입력합니다.
위에 붉게 칠한 부분에 원하는 원하는 문자 혹은 숫자를 입력합니다.
ex) http://feeds.feedburner.com/composition-y
그 아래로 보이는 간단한 입력 사항을 채워넣고 "Activate Feed>>"를 클릭하면 신청한 피드 주소가 활성화 되며 다음 화면으로 넘어갑니다. 저는 위의 화면에서 너무 오래 시간을 끌어서인지 오류가 나서 처음부터 다시 했습니다. ㅜㅡ;
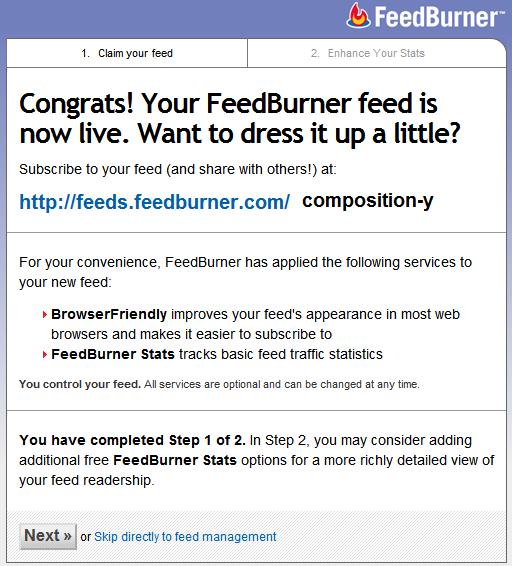
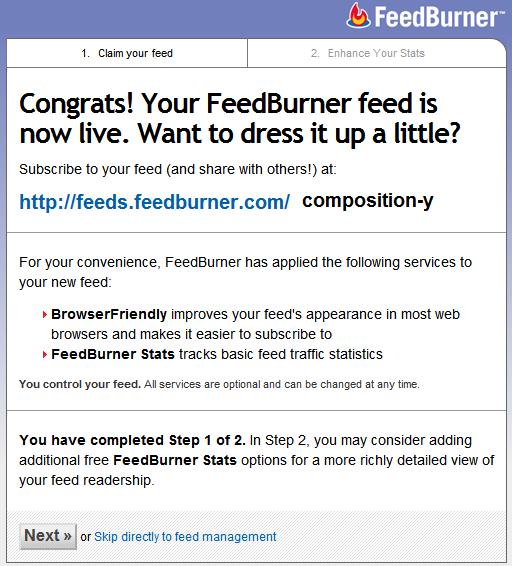
 위에서 보시는 바와 같이 확인을 하게 되고 "Next" 버튼을 클릭해서 다음페이지로 갑니다.
위에서 보시는 바와 같이 확인을 하게 되고 "Next" 버튼을 클릭해서 다음페이지로 갑니다.
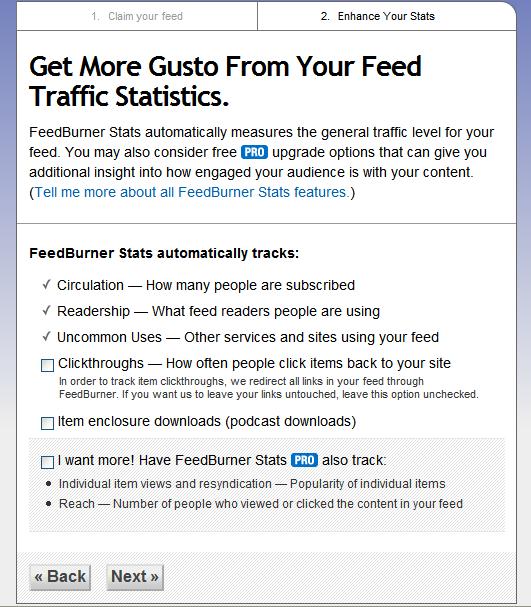
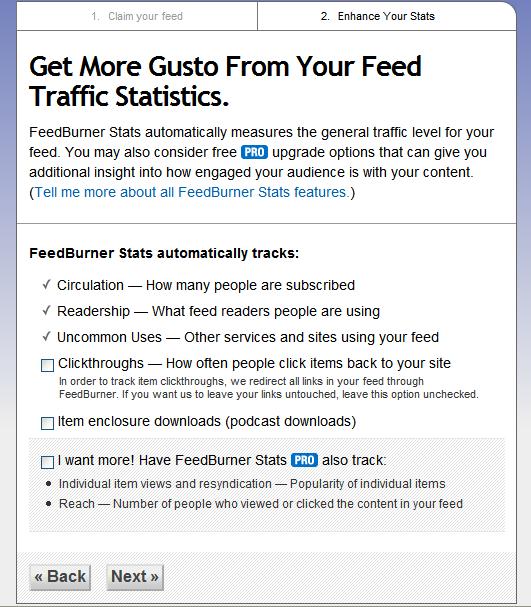
 이 화면에서는 아무 것도 체크하지 말고 곧바로 Next 버튼을 클릭하면 됩니다.
이 화면에서는 아무 것도 체크하지 말고 곧바로 Next 버튼을 클릭하면 됩니다.
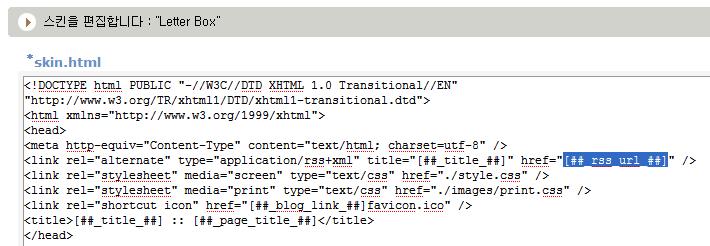
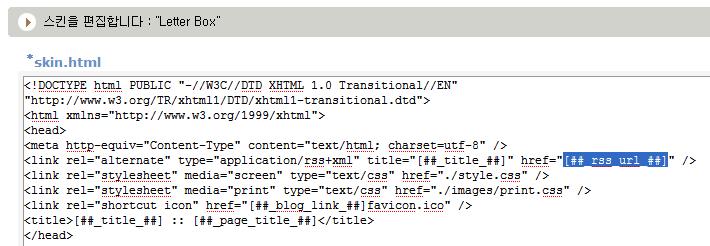
이제 다음 화면이 보이면 이제는 어려워 보이는 블로그의 스킨 HTML로 가야합니다. 티스토리와 테터툴즈에서는 skin.html로 가셔야 겠지요. "콘트롤키 + F" 하시고 ##_rss_url_## 를 찾은 후 둘째 셋째 페이지에서 입력하고 확인한 피드 어드레스를 넣어주시면 됩니다.
ex) href="http://feeds.feedburner.com/composition-y"
두세군데가 있으니 모조리 찾아서 바꿔주세요.
 티스토리, 태터툴즈에서는 위의 하이라이트된 부분을 찾아서 바꾸시고 저장하시면 됩니다. 워드프레스와 이글루스도 시도를 해보았는데 전혀 감도 못잡고 애꿎은 시간만 날렸군요. (왜 그런 짓을 했는지...)
티스토리, 태터툴즈에서는 위의 하이라이트된 부분을 찾아서 바꾸시고 저장하시면 됩니다. 워드프레스와 이글루스도 시도를 해보았는데 전혀 감도 못잡고 애꿎은 시간만 날렸군요. (왜 그런 짓을 했는지...)
써놓고 보니 너무 간단해서 이런 포스팅을 왜 했나 하는 생각이 듭니다. 태터툴즈나 티스토리 쓰시는 분들이면 이 정도는 상식적으로 아실텐데 말이죠. 그래도 저 같은 분들이 있을 거란 생각에 그냥 포스팅합니다. 프로그램이나 코드 쪽으로는 아무 것도 모르지만 블로그 하겠다는 열정만 가득한 분들에게 유용하게 쓰일지 모르니까요.
+ 잘못된 부분이 있으면 알려주세요. 수정하겠습니다.
+ 이런 내용이 있으니 아무리 봐도 제 블로그가 아닌 것 같군요. ㅡㅡ;
먼저 FeedBurner.com 으로 갑니다. 아래는 첫 화면입니다.

feedburner.com 첫 화면
다음 페이지에서는 서비스 이용을 위한 기본적인 정보를 입력하면 됩니다.

feedburner.com 둘째 화면
ex) http://feeds.feedburner.com/composition-y
그 아래로 보이는 간단한 입력 사항을 채워넣고 "Activate Feed>>"를 클릭하면 신청한 피드 주소가 활성화 되며 다음 화면으로 넘어갑니다. 저는 위의 화면에서 너무 오래 시간을 끌어서인지 오류가 나서 처음부터 다시 했습니다. ㅜㅡ;

feedburner.com 셋째 화면

feedburner.com 넷째 화면
이제 다음 화면이 보이면 이제는 어려워 보이는 블로그의 스킨 HTML로 가야합니다. 티스토리와 테터툴즈에서는 skin.html로 가셔야 겠지요. "콘트롤키 + F" 하시고 ##_rss_url_## 를 찾은 후 둘째 셋째 페이지에서 입력하고 확인한 피드 어드레스를 넣어주시면 됩니다.
ex) href="http://feeds.feedburner.com/composition-y"
두세군데가 있으니 모조리 찾아서 바꿔주세요.

티스토리 스킨 편집
써놓고 보니 너무 간단해서 이런 포스팅을 왜 했나 하는 생각이 듭니다. 태터툴즈나 티스토리 쓰시는 분들이면 이 정도는 상식적으로 아실텐데 말이죠. 그래도 저 같은 분들이 있을 거란 생각에 그냥 포스팅합니다. 프로그램이나 코드 쪽으로는 아무 것도 모르지만 블로그 하겠다는 열정만 가득한 분들에게 유용하게 쓰일지 모르니까요.
+ 잘못된 부분이 있으면 알려주세요. 수정하겠습니다.
+ 이런 내용이 있으니 아무리 봐도 제 블로그가 아닌 것 같군요. ㅡㅡ;
'웹과 나' 카테고리의 다른 글
| 실 방문자 수와 블로깅의 느낌 (6) | 2007.07.25 |
|---|---|
| 피드 주소를 변경합니다 (4) | 2007.07.08 |
| Google AdSense 달고 반나절 후... (10) | 2007.07.06 |
| Google AdSense를 장착하다 (2) | 2007.07.06 |
| 도서문답 (4) | 2007.05.08 |